Salah satu cara untuk membuat rank alexa website kita meningkat dengan mengoptimasi SEO website. Baik SEO On-Page, maupun SEO Off-Page nya. Belajar SEO pun bukanlah hal yang mudah.
Tapi buat para newbie seperti saya ini, saya aka memberikan sedikit informasi yang mungkin para sobat mywapblog belum mengetahuinya, mengenai salah satu cara untuk meningkatkan Traffic dengan mudah.
Cara nya dengan menggunakan alexa boost up. Alexa boost up adalah salah satu website pemberi traffic yang memungkinkan website kita meningkat traffic nya, dan apabila blog kita meningkat traffic nya, rank alexa pun akan meningkat.
Yang harus anda lakukan hanyalah daftar di alexa boost up. Tapi cara ini tidak mutlak 100% akan meningkatkan rank alex website anda,tetapi dengan cara ini hanya akan memudahkan dalam meningkatkan rank alexa website anda. Selain dengan menggunakan alexa boost up, kita pun harus rajin posting, sering blogwalking, dan promosikan website di social media seperti facebook, twitter, google plus, dan lain-lain.
Anda akan mendapatka traffic/lalu lintas dari alexa boost up, dengan cara yang mudah, Anda hanya perlu
1. Daftar Disini Klik Signup Isi Email Dan Password
2. Buka Email anda Untuk verifikasi Pendaftaran anda
3. Jika sudah di verifikasi silahkan anda login, setelah
login anda akan dibawa ke Dashbor kalian
Klik Gambar Untuk Memperbesar
Bagaimana Cara Kerjanya ?
setelah Anda Mengisi Url Blog Anda Centang Enable dan klik save otomatis Url anda terdaftar. atau lihiat No.3. Bagaimana jika Point saya habis? Anda Bisa cari dengan ajak teman dengan link referal atau dengan Launch Auto Surf Bosster
Klik Gambar Untuk Memperbesar
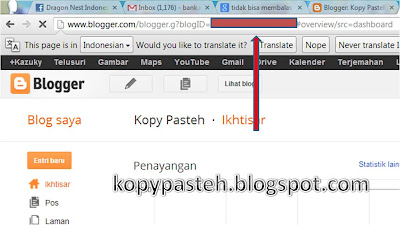
Setelah anda klik Launch Autosurf Booster jangan lupa klik Allow Popup. Anda bisa santai karena otomatis bekerja sendiri, setiap 44 detik anda akan dapat 1 point. Ingat selama proses pencarian point, jangan di close halamannya. Jika ingin membuka yang lain seperti FB atau yang lainnya anda bisa membuka halaman baru atau New Tab
Lihat di panah merah itu adalah URL orang, berarti selama 44 detik kita telah mengunjungi URL tersebut dan kita dapat 1 point dan Point orang tersebut dikurangi 1. Dan sebaliknya jika orang ada URL anda berarti dia mengunjungi blog anda selama 44 detik dan orang tersebut mendapat 1 point dan point anda dikurangi 1. Seterusnya.
















.jpg)




